よくありますよね。TowerDefenceじゃなくても使うと思いますので参考にしてもらえればです。
今回は3つのパターンを紹介します。1から順に説明しますので1から見ていってください。
1.キャラクターのみ
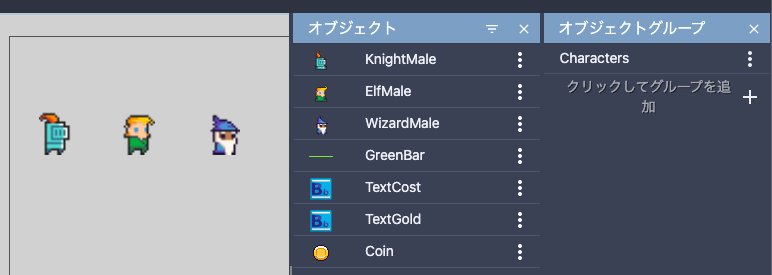
まずは、オブジェクト、オブジェクトグループを作成します。
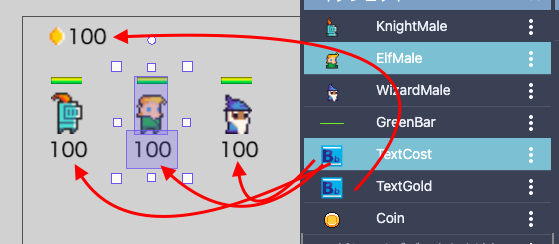
キャラクターを3つ「アセットストアを検索」で追加してください。”GreenBar”以降は2、3で使います。オブジェクトグループに“Characters”を作成、”KnightMale”、”ElfMale”、”WizardMale”を追加します。
そして、画面左上にキャラクターを3つ配置してください。

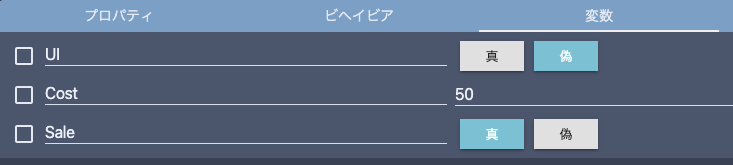
次は、キャラクター3つにオブジェクト変数を下記の通りに設定します。

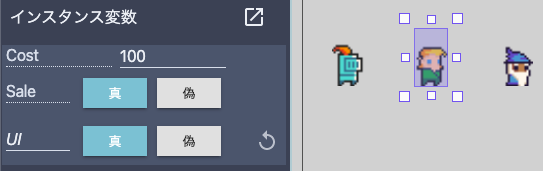
画面上に配置したオブジェクトのインスタンス変数を変更します。
・“Cost“はKnightMale=50、ElfMale=100、WizardMale=150
・“UI”を真

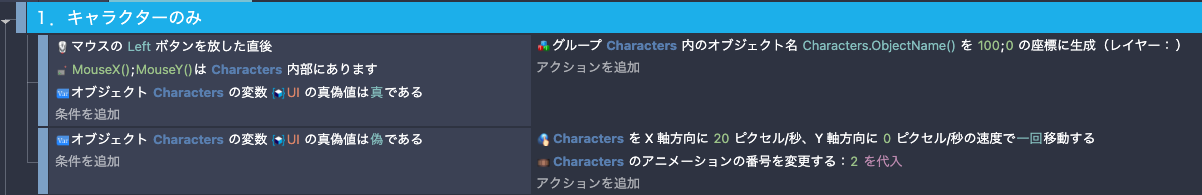
イベントエディターは、下記の2行だけです。すごい簡単ですね。
1行目:クリックされたキャラクターのオブジェクト名を使って、「名前からオブジェクトを生成する」アクションを使うところがポイントです。
2行目:キャラクターを移動させます。ポイントは、UI変数が偽のキャラクターを絞り込み、キャラクターをX方向に移動させます。UIの条件を入れないと画面上の全キャラクターが移動するのた試してみてください。

2.キャラクター、Cooldownバー
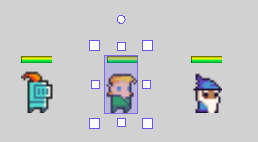
画面上に”GreenBar”を配置し、全ての幅を同サイズにしてください。私は31にしました。
ポイント:キャラクタオブジェクトの当たり判定領域に重なるようにしてください。
:”GreenBar”のビヘイビアに”Tween”を追加してください。

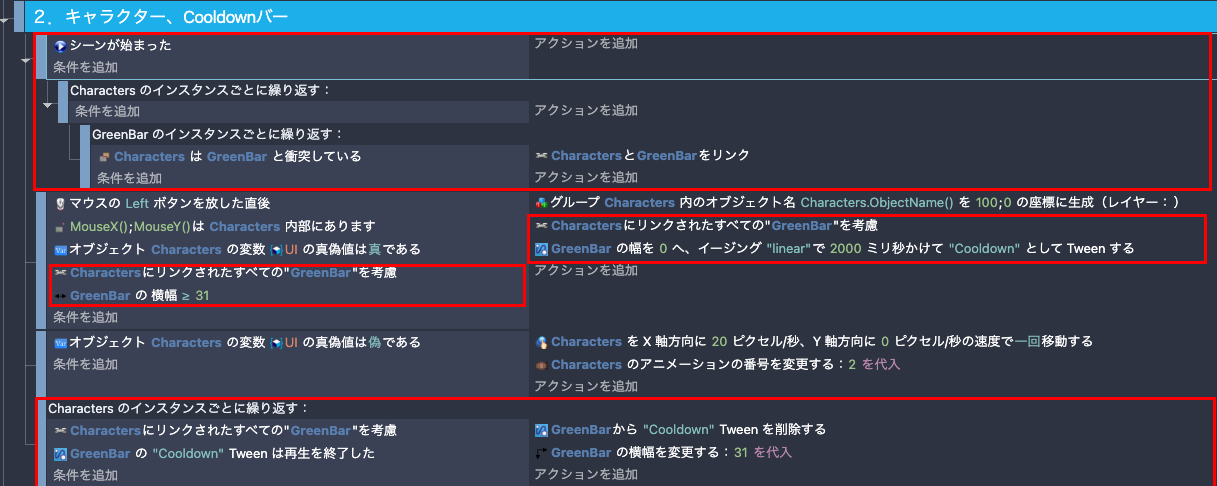
イベントエディターはこんな感じです。赤枠部分が今回の追加箇所です。
ポイント:先ほど作成したイベントをイベントグループでまとめていたら、コピーしコピー元のイベントグループをコメントアウト(有効/無効を切替)しておくとバックアップになります。

1行目:キャラクターとGreenBarをオブジェクトクンクさせるための処理になります。
ポイント:「インスタンスごとに繰り返す」を使うことです。
2行目(条件):キャラクタが生成されたあと一定時間生成不可能にしています。
ポイント:”GreenBar”の幅でキャラクタが生成されたのか判断しているので最大幅値を設定する。
2行目(アクション):クリックされた時に、GreenBarを徐々に短くする処理になります。
ポイント:「インクされた全ての””を考慮」を使う。GreenBarのTweenビヘイビアで幅を0にする。Tweenの””ミリ秒かけての値を変更することで、キャラクター生成のCooldown時間を制御できます。私は、2000ミリ秒(2秒)にしました。
4行目:GreenBarのCooldownが完了したら元に戻す処理です。ここで幅31に戻すことでキャラクターが生成可能になります。
3.キャラクター、Cooldownバー、コスト
画面にゴールドとコスト表示のBBテキストを配置します。
ポイント:TextCostはキャラクターの当たり判定と重なるように配置します。オブジェクトインク対応です。

TextGoldのオブジェクト変数に、”Gold”を作成し300と設定します。

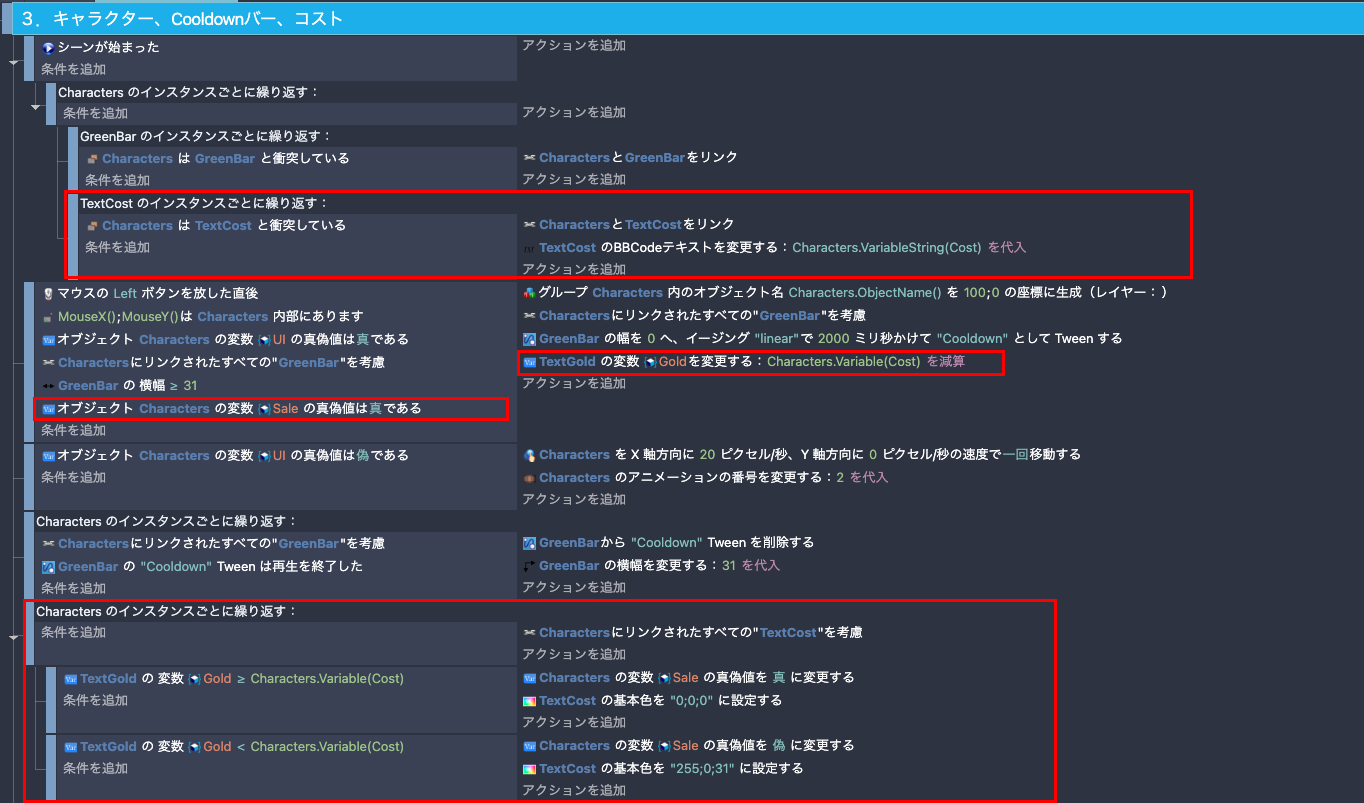
イベントエディターです。


1行目:TextCostをキャラクターとオブジェクトリンクさせ、各キャラクターのコストをテキストに表示しています。
2行目(条件):Goldが足りない場合に、キャラクター生成させないための条件を追加。
2行目(アクション):キャラクター生成した際に、Goldからコストを減算します。
5行目:各キャラクターが生成できるか、Goldとコストをチェックしています。生成できない場合は、”Sale”を偽にして、TextCostを赤字にします。
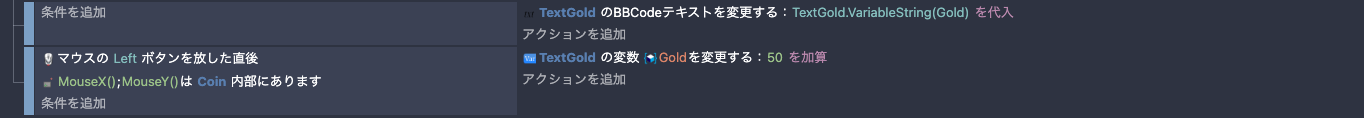
6行目:Goldテキストを自身のGoldオブジェクト変数で上書きします。
7行目:これはなくても良いのですが、CoinをクリックするとGoldが加算されます。動作検証ようですね。
これで以上です。どうだったでしょうか?
全体のポイントとしては、「オブジェクトリンク」だと思います。オブジェクトリンクを使わなくても実装できると思いますが、イベントエディターの行数がかなり増えると思います。
このやり方を覚えてしまえば、アクションの「イベントリ」を使うことでアイテムを選択し使用するUIも実装できます。また今後書きたいと思います。



コメント