いきなりですが、今回のポイントは下記の2点です。
1、Tween終了条件を使う。
2、Buttonオブジェクトが表示されている条件を使う。
オブジェクトはスプライトオブジェクト5つです。
Textオブジェクトはなくても良いです。
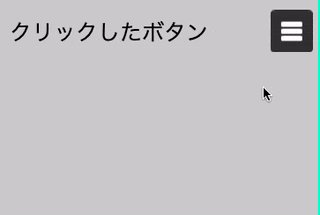
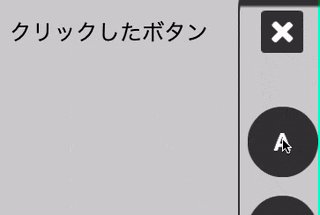
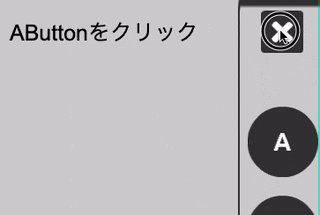
メニューは画面外に配置します。”MenuButtons”オブジェクトグループを作成しメニューに表示するボタンを登録します。(CloseButton、AButton、BButton)
MenuOutlineのビヘイビアにTweenを追加します。
各オブジェクトの「ポイントを編集」を調整してください。

イベントはこんな感じです。最終行はメニューボタンのクリック処理なので無視してもらって良いです。

では、解説です。
1行目は、メニューを画面外からスライドインさせます。TweenでX座標を移動します。ポイントは「MenuButtonは表示されている」条件です。これはMenuButtonが非表示でも「MouseX、YがMenuButton内部にある」と条件が反応してしまうため追加します。
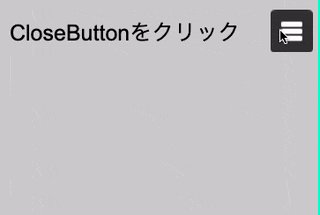
2行目は、メニューを画面外にスライドアウトさせます。1行目とほぼ同じでCloseButtonは画面外に移動するので表示したままにします。
3行目は、MenuButtonを表示させます。ポイントはスラウドアウト(Close)させてるTweenが終了したらMenuButtonを表示させることです。
4行目は、MenuOutline上にあるオブジェクトを追従させる処理です。MenuOutlineの中心座標に追従させます。
どうでしょうか?簡単ですよね。毎回ですが解説になってないんじゃないかと思います。イベントを見ただけで何をしているかすぐわかるのもGDevelopの良さですよね。